昨日に引き続き、もう少し、複雑な画面のUI設計を ChatGPT にしていただきました。
投入したプロンプト
ログイン後のダッシュボード画面のUI設計を行ってください。 画面の構成要素は、 1. 左側ペイン:メニュー 1-1. 日次処理 1-2. 月次処理 1-3. 帳票出力 2. 右側ペイン:ダッシュボード 2-1. 企業マスタ検索画面 2-1-1. 企業マスタ検索 2-1-2. 会社名の入力欄 2-1-3. ご担当者の入力欄 2-1-4. 検索ボタン 出力条件: 出力は、SVGファイル形式で行ってください。
ChatGPT-3.5 の回答
以下は、ログイン後のダッシュボード画面のUI設計のSVGコードです。左側にメニューがあり、右側には企業マスタ検索画面が表示されています。
<svg width="800" height="600" xmlns="http://www.w3.org/2000/svg"> <!-- 左側ペイン:メニュー --> <rect x="0" y="0" width="200" height="600" fill="#333" /> <!-- メニューアイテム 1: 日次処理 --> <text x="10" y="50" fill="white" font-size="18" font-weight="bold">日次処理</text> <!-- メニューアイテム 2: 月次処理 --> <text x="10" y="100" fill="white" font-size="18" font-weight="bold">月次処理</text> <!-- メニューアイテム 3: 帳票出力 --> <text x="10" y="150" fill="white" font-size="18" font-weight="bold">帳票出力</text> <!-- 右側ペイン:ダッシュボード --> <rect x="200" y="0" width="600" height="600" fill="#eee" /> <!-- ダッシュボードタイトル --> <text x="220" y="50" fill="#333" font-size="24" font-weight="bold">企業マスタ検索画面</text> <!-- 企業マスタ検索フォーム --> <rect x="220" y="80" width="400" height="400" fill="white" stroke="#333" stroke-width="2" /> <!-- フォーム内要素 1: 企業マスタ検索 --> <text x="240" y="120" fill="#333" font-size="18" font-weight="bold">企業マスタ検索</text> <!-- フォーム内要素 2: 会社名の入力欄 --> <text x="240" y="160" fill="#333" font-size="14">会社名:</text> <rect x="340" y="145" width="240" height="30" fill="#fff" stroke="#333" stroke-width="1" /> <!-- フォーム内要素 3: ご担当者の入力欄 --> <text x="240" y="200" fill="#333" font-size="14">ご担当者:</text> <rect x="340" y="185" width="240" height="30" fill="#fff" stroke="#333" stroke-width="1" /> <!-- フォーム内要素 4: 検索ボタン --> <rect x="340" y="240" width="100" height="40" fill="#4CAF50" stroke="#333" stroke-width="1" /> <text x="370" y="265" fill="white" font-size="16">検索</text> </svg>このSVGコードは、企業マスタ検索画面を基にしたUI設計です。適宜調整して使用してください。SVGファイルとして保存して利用できます。
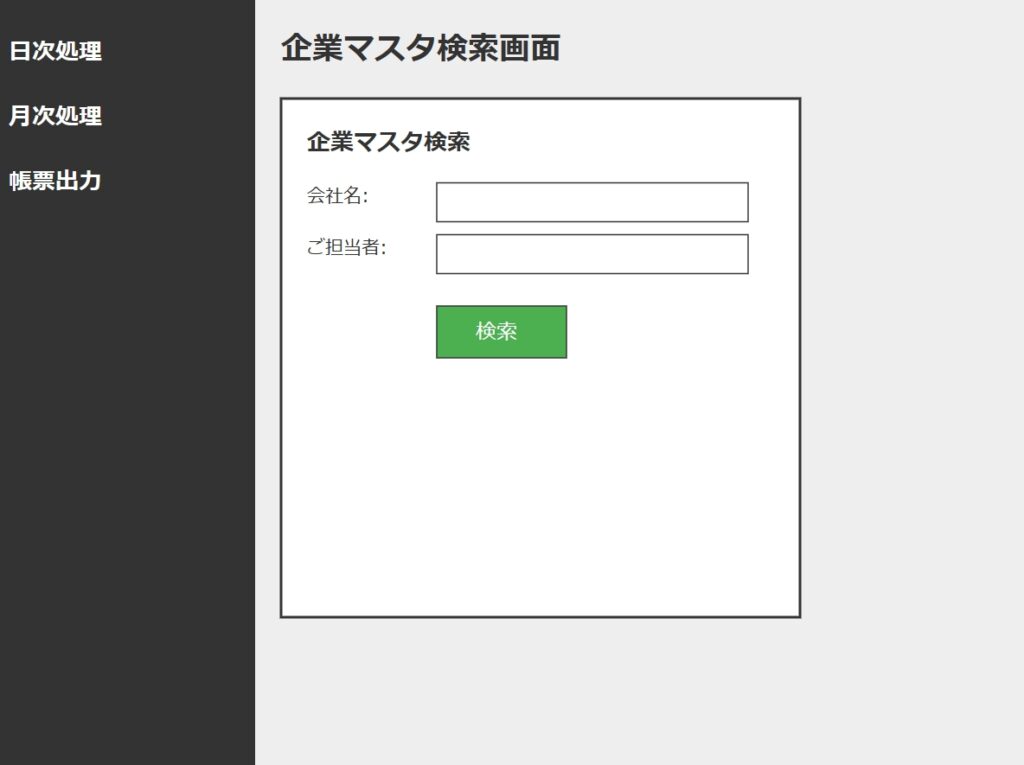
出力されたSVGファイルを Edge で表示した画面キャプチャ

ある程度、複雑なレイアウトも、UI設計可能なようです。
本内容に、ご興味がある方は、お問い合わせフォーム より、お問い合わせくださいませ。