今日は、より複雑な UI設計 を ChatGPT にしていただき、再編集可能な SVG 出力で出力させてみました。
投入したプロンプト
ログイン後のダッシュボード画面のUI設計をしてください。 画面の構成要素は、 1. 左側ペイン:メニュー 1-1. 日次処理 1-2. 月次処理 1-3. 帳票出力 2. 右側ペイン:ダッシュボード 2-1. 申請件数 ●●件 2-2. 申請件数の推移グラフ 出力条件: 出力は、SVG出力で行ってください。
ChatGPT-3.5 の回答
以下は、ログイン後のダッシュボード画面のUI設計です。SVG出力に対応するため、申請件数の推移グラフにはダミーデータが含まれています。
<svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg"> <!-- 左側ペイン(メニュー) --> <rect x="0" y="0" width="20%" height="100%" fill="#333333" /> <text x="10%" y="10%" fill="white" font-size="20" font-weight="bold">☰ メニュー</text> <text x="15%" y="20%" fill="white" font-size="16">📅 日次処理</text> <text x="15%" y="30%" fill="white" font-size="16">📆 月次処理</text> <text x="15%" y="40%" fill="white" font-size="16">📊 帳票出力</text> <!-- 右側ペイン(ダッシュボード) --> <rect x="20%" y="0" width="80%" height="100%" fill="#f2f2f2" /> <text x="25%" y="10%" fill="#333333" font-size="24" font-weight="bold">申請ダッシュボード</text> <!-- 申請件数 --> <rect x="25%" y="20%" width="30%" height="15%" fill="#4CAF50" /> <text x="30%" y="30%" fill="white" font-size="20">申請件数: ●●件</text> <!-- 申請件数の推移グラフ --> <rect x="25%" y="45%" width="70%" height="35%" fill="#ffffff" stroke="#333333" stroke-width="1" /> <text x="50%" y="50%" fill="#333333" font-size="18" text-anchor="middle">申請件数の推移グラフ</text> <!-- ダミーグラフ(仮のデータ) --> <!-- 実際のデータに置き換えてください --> <line x1="30%" y1="70%" x2="40%" y2="60%" stroke="#3498db" stroke-width="2" /> <line x1="40%" y1="60%" x2="50%" y2="75%" stroke="#3498db" stroke-width="2" /> <line x1="50%" y1="75%" x2="60%" y2="50%" stroke="#3498db" stroke-width="2" /> <line x1="60%" y1="50%" x2="70%" y2="80%" stroke="#3498db" stroke-width="2" /> </svg>このSVGコードは基本的なダッシュボード画面の構造を示しています。申請件数の推移グラフはダミーデータであり、実際のデータに置き換えてください。デザインやスタイルもプロジェクトの要件に合わせて調整してください。
Edge で、上記の SVGファイルを開いた画面キャプチャ

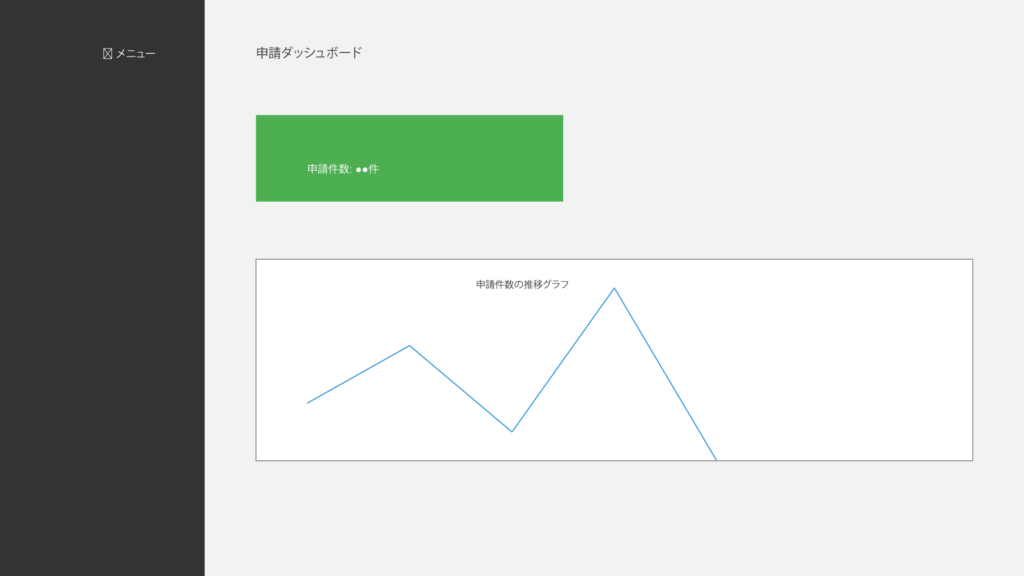
Edge で、メニュー位置を微調整した SVGファイルを開いた画面キャプチャ
メニューの表示が切れていますので、微調整しました。
<!-- 左側ペイン(メニュー) --> <rect x="0" y="0" width="20%" height="100%" fill="#333333" /> <text x="2%" y="10%" fill="white" font-size="20" font-weight="bold">☰ メニュー</text> <text x="4%" y="20%" fill="white" font-size="16">📅 日次処理</text> <text x="4%" y="30%" fill="white" font-size="16">📆 月次処理</text> <text x="4%" y="40%" fill="white" font-size="16">📊 帳票出力</text>
x の % の値を少し、小さくしました。

素晴らしい!!
一般的なダッシュボードの UI 設計とその図示ができました!
ちなみに、Adobe XD と Adobe illustrator の画面キャプチャは、下記です。
Adobe XD での画面キャプチャ

ちょっと、レイアウトが崩れていますね。。。。
メニューのフォント色も、白が指定されているので、表示がされていないように見えます。。。。
ちなみに、Adobe illustrator では、どうでしょうか。。。。
Adobe illustrator での画面キャプチャ

メニューが見えていないですが、XD よりは、表示がなされていますね。
考察
UI 設計ツールとの 生成AI の連携は、これからのテーマのように思いますが、ブラウザで、UI設計を確認するには、十分な性能が、ChatGPT には、備わっていることが分かりました!
本内容に、興味がある方は、お問い合わせフォーム より、お問い合わせくださいませ。