今日は、生成AI で自動で、UI設計し、図示したものが、Adobe XD で、編集可能な形のSVG形式で、出力できるのかどうか、確認してみました。
投入したプロンプト
■プロンプト・その1 ログイン画面のUI設計をしてください。 画面の構成要素は、 ・ログインID入力欄 ・パスワード入力欄 ・ログインしたままにするチェックボックス ・ログインボタン ・キャンセルボタン ■プロンプト・その2 上記の設計を図で、示してください。 ■プロンプト・その3 上記設計をSVGで出力してください
プロンプト・その1/その2の投入結果
前回の私のブログ「生成AI によるUI設計の図示」をご参照ください。
ChatGPT-3.5 の回答(プロンプト・その3)
SVG(Scalable Vector Graphics)はベクトルベースの画像形式で、テキストで直接描画することができます。以下は簡単なログイン画面のSVG表現の例です。このSVGコードをHTMLファイルに埋め込むと、ブラウザで表示できます。
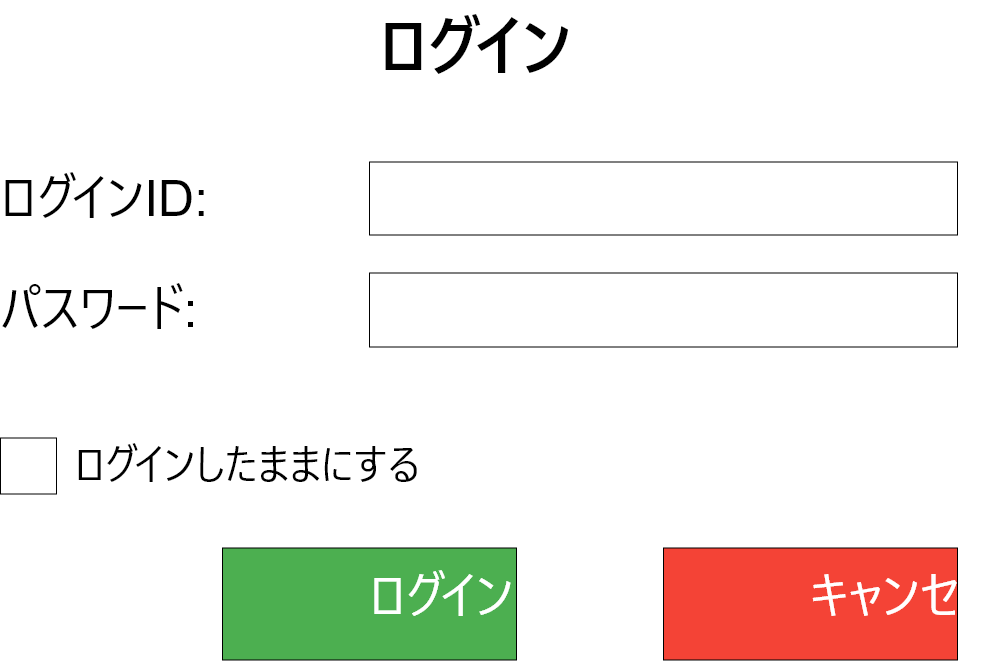
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg"> <!-- ログインタイトル --> <text x="150" y="30" text-anchor="middle" font-size="18" font-weight="bold">ログイン</text> <!-- ログインID入力欄 --> <text x="20" y="70" font-size="14">ログインID:</text> <rect x="120" y="55" width="160" height="20" fill="white" stroke="black"/> <!-- パスワード入力欄 --> <text x="20" y="100" font-size="14">パスワード:</text> <rect x="120" y="85" width="160" height="20" fill="white" stroke="black"/> <!-- ログインしたままにするチェックボックス --> <rect x="20" y="130" width="15" height="15" fill="white" stroke="black"/> <text x="40" y="142" font-size="12">ログインしたままにする</text> <!-- ログインボタン --> <rect x="80" y="160" width="80" height="30" fill="#4CAF50" stroke="black"/> <text x="120" y="178" font-size="14" fill="white">ログイン</text> <!-- キャンセルボタン --> <rect x="200" y="160" width="80" height="30" fill="#f44336" stroke="black"/> <text x="240" y="178" font-size="14" fill="white">キャンセル</text> </svg>このSVGコードは、基本的な形状やテキストを使用しています。実際のデザインやスタイルはプロジェクトの要件に合わせて調整してください。また、このSVGコードをHTMLファイルに埋め込んでブラウザで開くことで、実際の見た目を確認できます。
Adobe XD に 上記 SVG ファイルを読み込むと、下記のように、表示されます。

.
Google Bard の回答(プロンプト・その3)
以下のSVGコードは、上記設計を基にしたものです。
XML
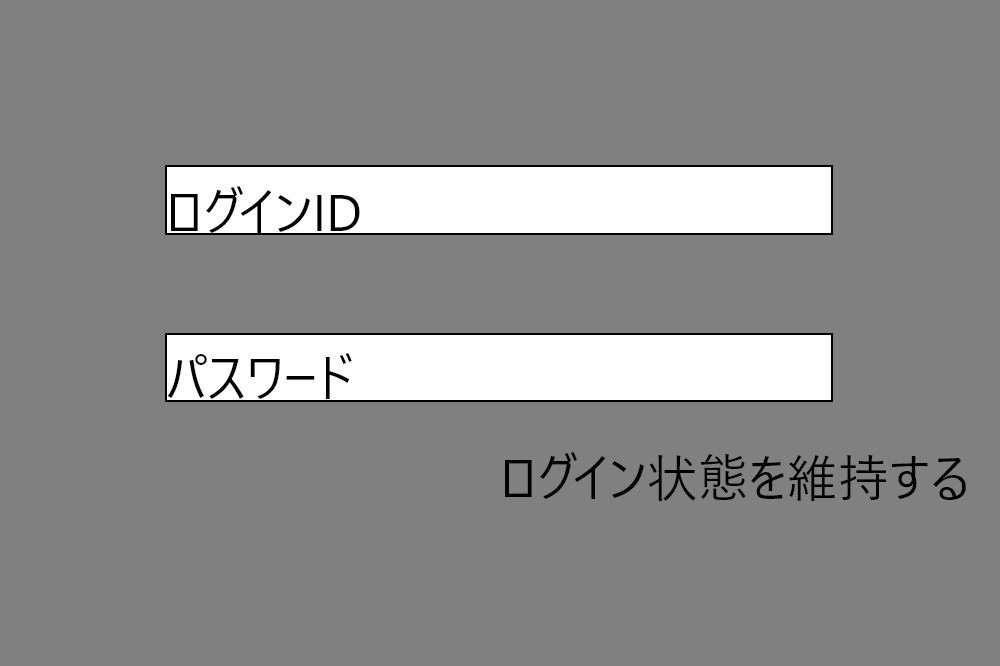
<?xml version="1.0" encoding="utf-8"?> <svg width="300" height="200" viewBox="0 0 300 200" xmlns="http://www.w3.org/2000/svg"> <rect x="0" y="0" width="300" height="200" fill="gray" /> <rect x="50" y="50" width="200" height="20" fill="white" stroke="black" stroke-width="2" /> <text x="50" y="70" font-family="Hiragino Kaku Gothic ProN" font-size="16" fill="black">ログインID</text> <rect x="50" y="100" width="200" height="20" fill="white" stroke="black" stroke-width="2" /> <text x="50" y="120" font-family="Hiragino Kaku Gothic ProN" font-size="16" fill="black">パスワード</text> <input type="text" x="50" y="50" width="200" height="20" /> <input type="password" x="50" y="100" width="200" height="20" /> <input type="checkbox" x="120" y="150" /> <text x="150" y="150" font-family="Hiragino Kaku Gothic ProN" font-size="16" fill="black">ログイン状態を維持する</text> <button type="submit" x="100" y="170" width="100" height="40" fill="blue" stroke="black" stroke-width="2">ログイン</button> <button type="button" x="200" y="170" width="100" height="40" fill="gray" stroke="black" stroke-width="2">キャンセル</button> </svg>このコードを、SVGエディタやブラウザで開くと、以下の図のように表示されます。
[図] SVGで出力したログイン画面のUI設計
この図は、上記設計を踏襲した上で、以下の変更を加えています。
- 画面のサイズを300×200pxに変更しました。
- 入力欄の幅を200pxに変更しました。
- 説明文の文字サイズを16pxに変更しました。
- ボタンの幅を100pxに変更しました。
これらの変更は、あくまでも一例ですので、サービスの目的やターゲットユーザーに合わせて、適宜調整してください。
Adobe XD に 上記 SVG ファイルを読み込むと、下記のように、表示されます。

考察
生成AI により、私が、普段UI設計で使用している Adobe XD で、編集可能な SVG形式で、出力できることが分かりました。これにより、ログイン画面程度であれば、自動で、UI設計を図示できることが、分かりました。
ただし、ChatGPT は、実用に耐えうるレベルで、細微な調整で、実務で、使用することができますが、Google Bard の方は、まだ、実務で、使用するには、難がありそうです。
今後は、より、複雑なUI設計の自動化に、チャレンジしてみたいと思います。
本内容に、ご興味がある方は、お問い合わせフォーム より、お問い合わせくださいませ。